作者介绍 @无名小卒 一枚不断制造Bug的数据分析小白 “数据人创作者联盟”成员。
01 需求简介
最近从没有接触过Finereport(以下简称帆软)的我收到了老板安排的新任务:用Finereport制作各区域现阶段KPI填报报表,填报完成后需要在前台页面中展示所有区域的KPI,本填报报表的目的是可以让老板快速了解各区域的KPI和相应完成情况。老板希望各区域名称按行展示,各KPI按列展示,并可以灵活删减,同时具备搜索功能,以及展示KPI编辑人的功能也必不可少。
对于从未接触过帆软报表的我,这个需求听起来不难,但是在制作过程中由于我熟练度欠缺,遇到了各种坑,下面我将分享避坑指南。
02 报表构思
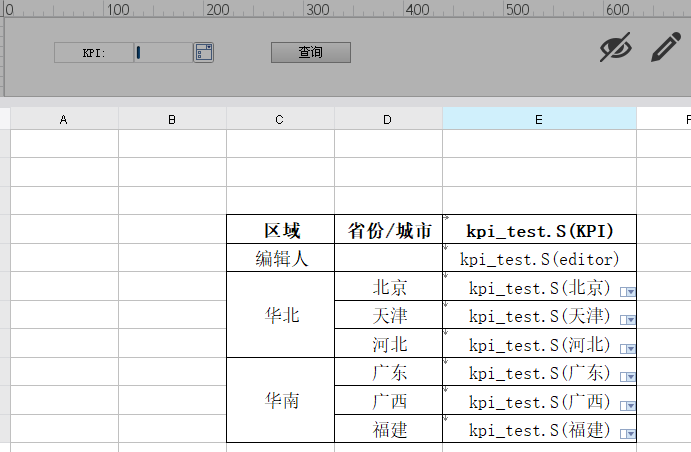
基于以上需求,可以先用excel构思报表样式,然后再构思数据库中表的设计,便于在帆软中进行开发,我的报表可以展示成以下形式。

根据excel中设计的表格样式,在数据库中建表并设计主键,针对本案例需要把KPI和编辑人设计成联合主键,有两点原因:
KPI列需要横向扩展,由于帆软软件要求,这一列需要设置成主键(横向扩展:随着业务的开展未来会有很多列来记录KPI,这些列横向排列);
为防止多人填报时内容被覆盖,需要把编辑人也设置为主键(后文会详细解释)。虽然把KPI设置成为主键,但从业务角度而言,是完全可以重复的,但是编辑人不会重复的,因为员工的ID是不能重复的,因此把KPI+员工ID设置成联合主键,来确保该员工填写KPI的唯一性。
03 报表开发
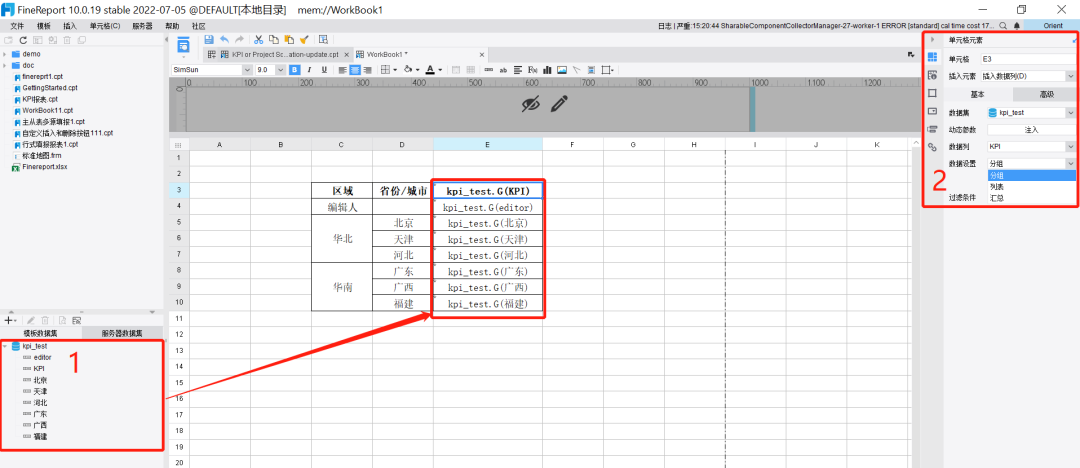
构思好报表样式后就可以在帆软中进行开发了,搭建好的报表如图一所示。

图一
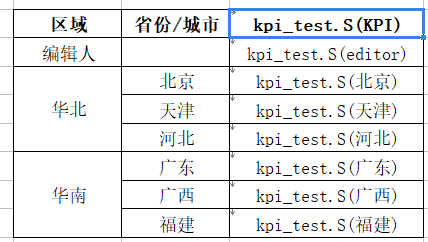
帆软默认数据设置为分组,但是,对于我们设置横向扩展的填报报表是不可以的,所以要把数据设置为列表,如果有很多行,怕麻烦,最起码也要把横向扩展的主键设置成列表,让它“带动”着其他行一起扩展。修改好后,原来表格中的.G就会变成.S(见图二),接下来。要在单元格属性中把KPI列的扩展方向设置为横向。

图二
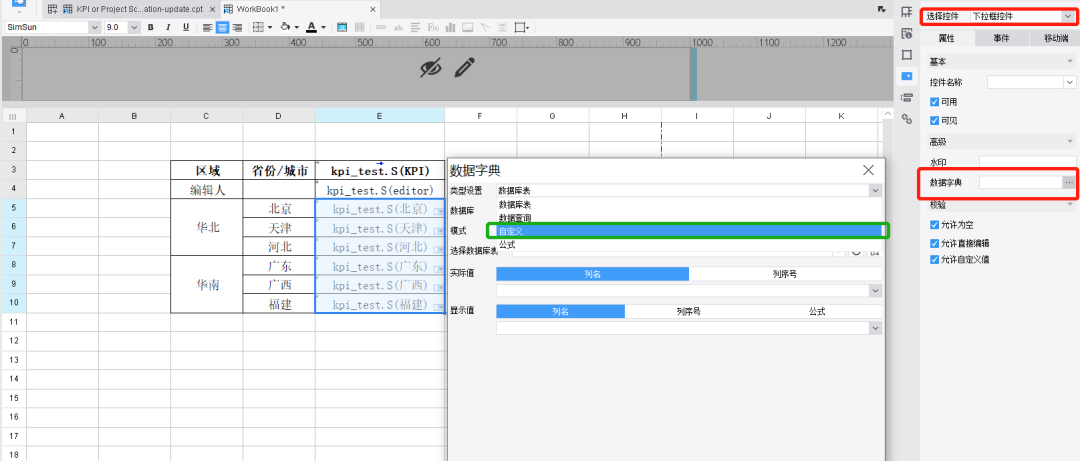
接下来,可以为需要填报的内容设置控件,例如设置下拉框控件,有是,否,部分,待定四个选项,用来反映某城市或省份是否有这个KPI, 仅部分网点有这个KPI,不清楚是否有这个KPI这些情况。并通过数据字典记录,具体操作请参考图三。

图三
如果在数据报表中已经有了相关选项的收录,可以直接使用数据报表和数据查询得到选项。设计好填报表格,添加填报控件之后,需要将填报数据的单元格与数据库表字段进行绑定,确保填报的数据可以录入到对应的数据库表字段下。
设计器菜单栏点击模板>报表填报属性,设置界面默认选择提交,点击+,选择内置SQL即可。选择提交类型即选择数据入库的方式,共有 4 种方式可供选择,我一般选择智能提交,然后选择数据库和表是为了获取数据库表字段,用于后面绑定填报单元格。随后添加字段,有 2 种方式:智能添加字段和添加字段。
智能添加字段:当需要添加的字段较多时,可以使用这种批量操作的方式,点击按钮后,默认选中表中全部字段,将不需要绑定的字段去掉勾选即可。
添加字段:当需要添加的字段很少时,可以用这种手动一个一个添加的方式。
点击智能添加单元格,将填报单元格跟数据库表字段进行绑定,操作方式为手动选取填报单元格,同时还需要设置主键。主键用于确认需要根据哪个或者哪几个字段来进行更新和删除操作,相当于 SQL 中 where 的效果,和数据库的主键不是一个概念。如果涉及到修改或删除需求,那么必须勾选一个或多个主键。
04 报表功能设置
至此报表基本可以满足记录内容的需求,但达到让用户顺利使用的效果,还远远不够,下面我将为大家分享可以优化的部分。
1 筛选功能
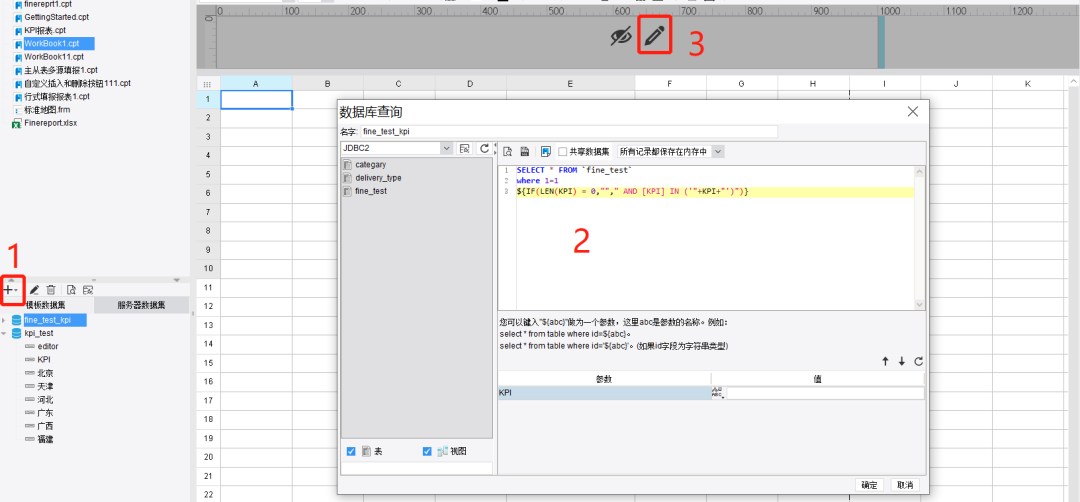
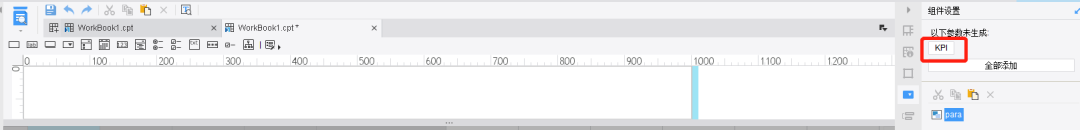
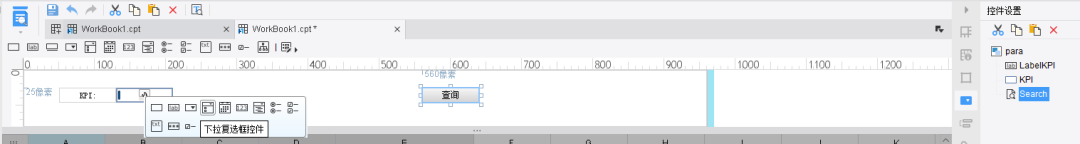
随着业务的开展未来将有许多KPI,为了快速检索出用户想得到的KPI,筛选功能不可缺少,以下步骤将介绍如何新建参数,添加筛选。步骤如图四:
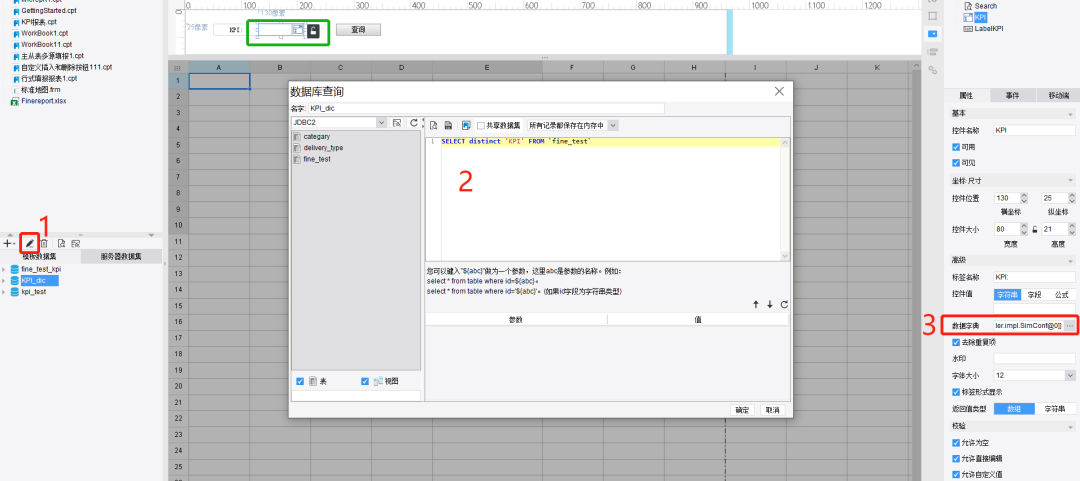
新建数据集
填写查询语句(见下文)
点击“笔”图表,调出参数面板,显示创建好的参数,并点击参数
根据业务需求,选择合适的控件。本文以下拉复选框控件为例



图四
查询语句代码如下:
SELECT * FROM `fine_test`where 1=1${IF(LEN(KPI) = 0,""," AND [KPI] IN ('"+KPI+"')")}
标黄部分需要根据自己的实际情况更换表名和字段名。
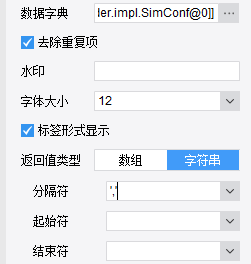
做好这一步之后,下一步在数据字典中添加需要筛选的列,简单来说就是distinct要筛选的列,并存入数据字典中,同时设置分隔符,操作步骤如图五所示:


图五
总结来说就是新建数据集用于存放筛选列的值,然后在数据字典中选择刚刚新建的数据集。设置数据字典这一步很重要,如果不设置的话,会出来筛选列表为空的现象。
友情提示:点击控件才能出现控件设置的相应内容。
至此,筛选功能已设置完成,下一步是添加/删除列设置,对于第一次接触的我是有一定难度的。
2 添加/删除列设置
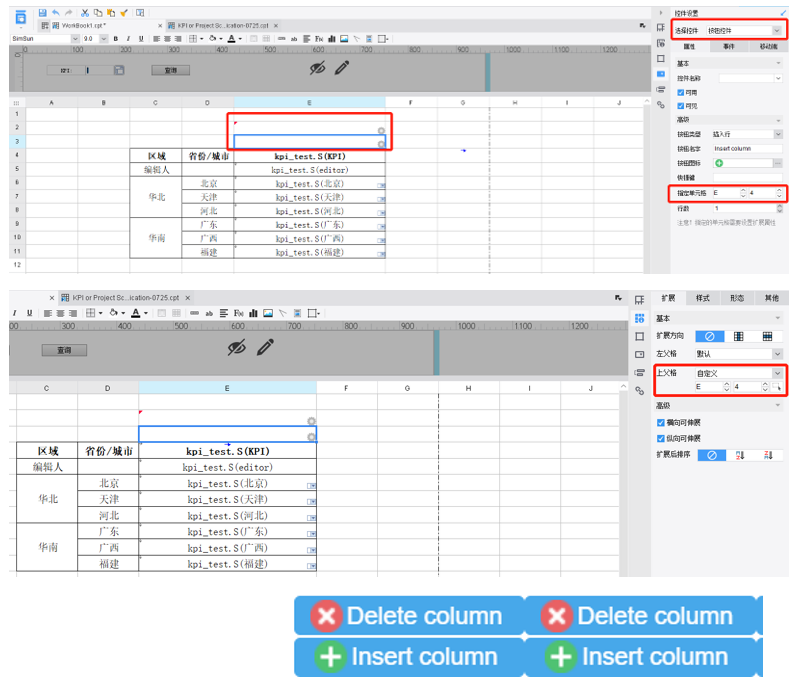
目前,设置好的报表如图六所示,需要新增的功能是在报表上方增加添加/删除列按钮,具体操作为(图七):
在报表上方增加添加/删除列按钮控件
指定单元格:指定的单元格必须是需要横向扩展的单元格
在单元格属性中修改上父格,上父格设计思路可以“简单粗暴”的理解为,需要跟随哪个单元格进行扩展,以本文为例,E4需要横向扩展,所以不管是按钮控件的指定单元格还是单元格属性中的上父格,都应设置为E4。
防止填报第一列数据被删除:存在插入删除列按钮的模板,如果只剩一列数据时点击了删除列,那后续就无法再新增列了,因为页面上没有插入列按钮了,这将对用户非常不友好。那么如何实现第一列数据禁用删除行按钮呢?
给E2单元格的删除行按钮设置控件名称为sc,并设置为不可用。
点击模板>模板 Web 属性>填报页面设置,选择「为该模板单独设置」,增加一个「加载结束」事件
JavaScript代码如下
var arr = ['sc'];//定义需要执行事件的删除行按钮名称数组,如有多组则写法为['sc1','sc2']for (i = 0; i < arr.length; i++) {var kj = $('[widgetname="' + arr[i].toUpperCase() + '"]:visible');//获取页面上可见的删除行按钮元素var sc = _g().getWidgetsByName(arr[i].toUpperCase());//根据名字获取删除行按钮for (j = 0; j < sc.length; j++) {kj.length <= 1 ? sc[j].setEnable(false) : sc[j].setEnable(true);//当控件只剩1个时,禁用控件,否则遍历启用所有控件}}

图六

图七
3 多人填报时如何防止内容覆盖
在多人同时填报一个模板的时候,可能会出现后填报的内容覆盖掉先填报的内容的问题。会出现覆盖问题的原因,是因为主键没有根据用户区分,所以不同人提交的时候,可能出现主键一致的现象。根据提交逻辑,主键一致会执行更新操作,这就造成了上述问题。解决方案就是增加一个可以区分用户的主键,这就是我在最开始设置时会把编辑人也设置成主键的原因。
具体做法是将填报人字段的值设置为公式:$fine_username,这样提交时会将填报者的用户名填写到数据库填报人这个字段中去。
注:$fine_username需要登录后才能正常获取当前的用户名。
4 冻结设置
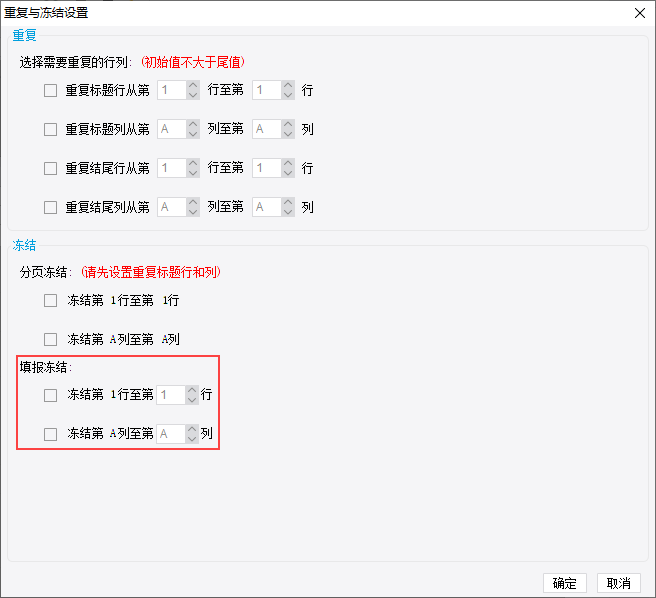
填报预览时,如果列数和行数较多,拖动滚动条查看数据时,希望标题行或者某些部分可以固定不动,菜单栏点击模板>重复与冻结设置,即可进入设置界面,如图八所示:

图八
注1:冻结必须从首行或者首列开始设置,不支持从中间设置冻结,不支持单独冻结尾行和尾列。
注2:当冻结的行包括可扩展的动态数据时,扩展出来的数据全部冻结。
注3:冻结的行列有合并单元格时,需要冻结合并单元格的全部行列。
05 总结
本文为大家分享了帆软填报功能的常规步骤,从创建数据库到报表搭建,再到功能设置,可以基本满足业务需要。由于作者能力所限,还有很多需要改进的地方,欢迎指正。




发表评论 取消回复